App Mockups
App Mockups

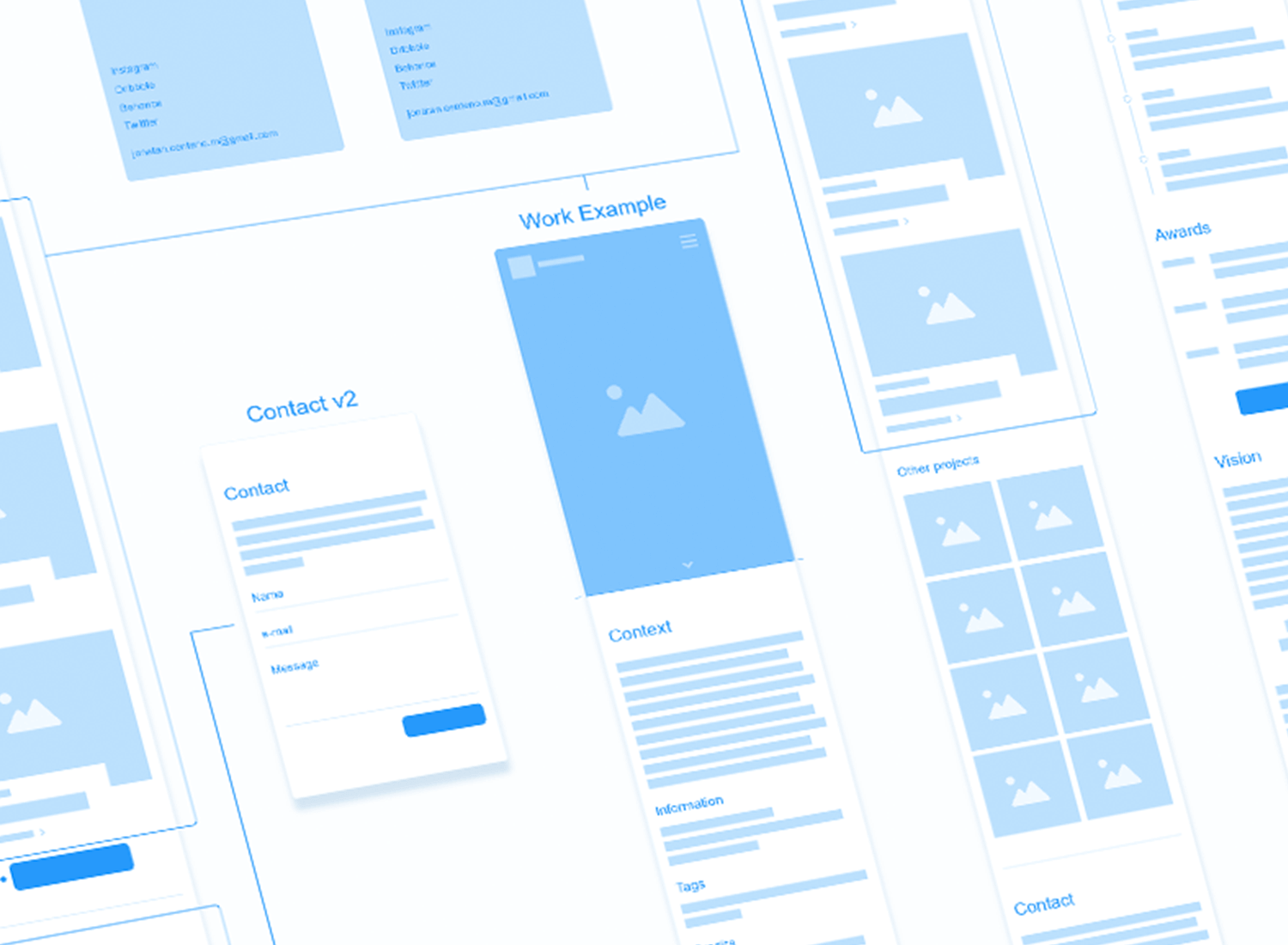
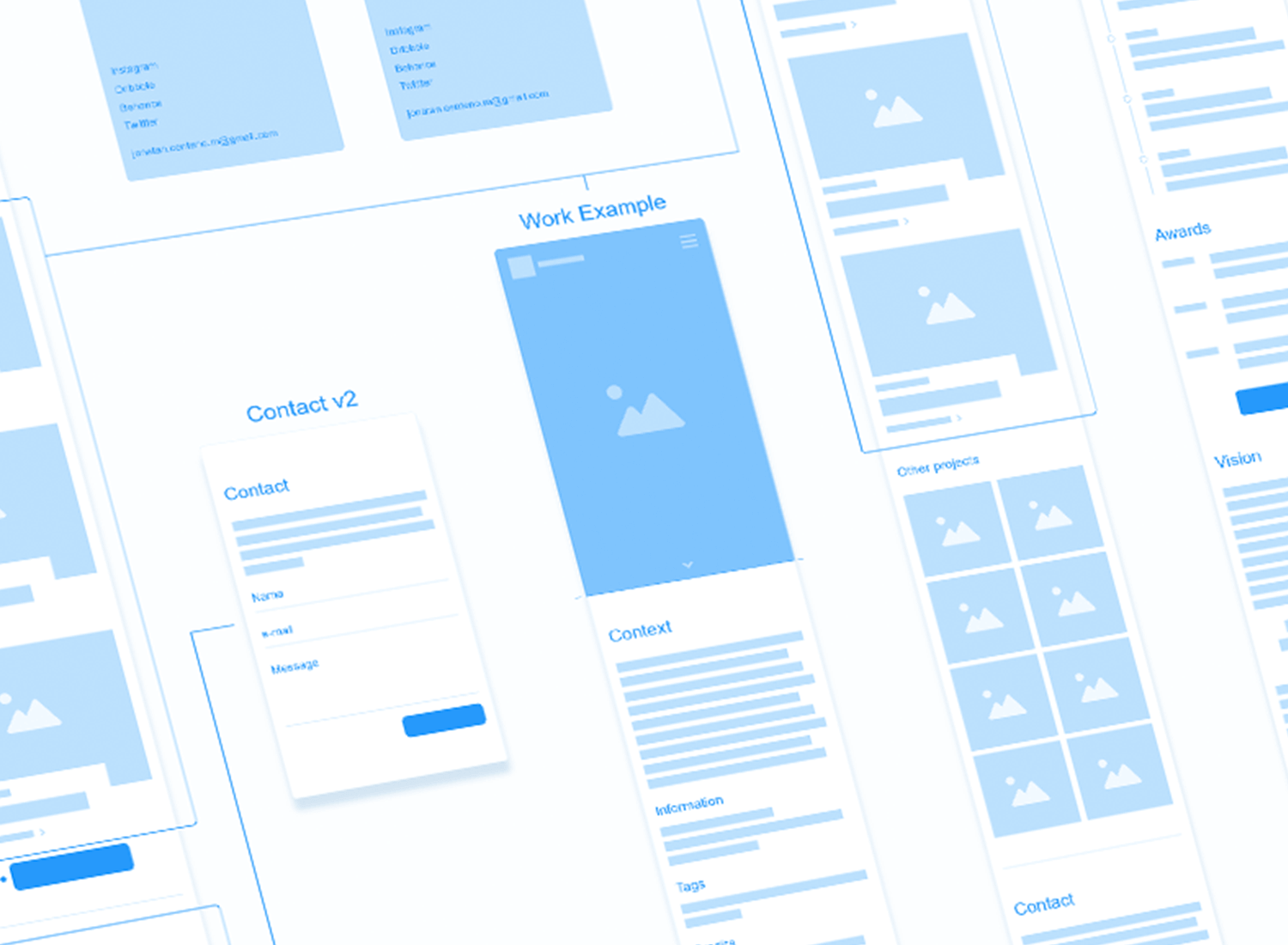
A mobile app mockup is between a wireframe and a functional prototype. Mockups illustrate the final design's color palette, typography, artwork, layout, button styles, etc. This allows stakeholder input. Before spending further time and money, acquire this feedback to check your design and user experience.
You are able to demonstrate your app design with mobile app mockups prior to beginning the development process. They provide a glimpse of what the final designs will look like and make it possible for your team to collect crucial input from customers or users before moving the project further.


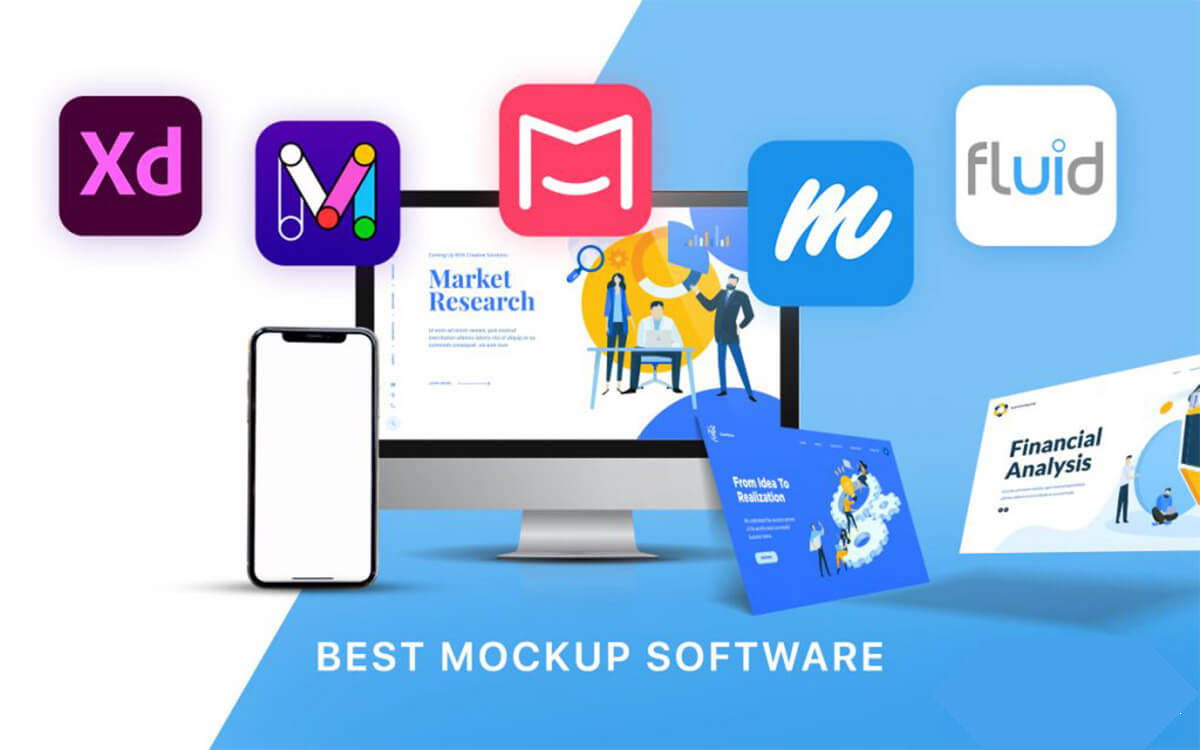
Mockups of mobile applications may be designed with the use of tools available online such as Invasion or Just in mind. You have the choice of working inside a template or developing a mockup from scratch thanks to these (and many more alternatives).
Tips for creating app mockups
With so many software options available, it’s easy to create an app mockup that fits the design style of your project. Here are a few tips to consider as you create your own app mockup.

Sell the way you want.
Identify your audience(s)
- First and foremost, you must comprehend your target market (s).
- In the end, you are developing your app for certain consumers, and when you craft every
- Think about the path that your app will take the user on, and try to anticipate any challenges or obstacles that they could face along the way.
- It is also a good idea to think about the value that your audience may gain from the applications that your rivals provide, and then to examine the ways in which your app can provide an experience that is even more satisfying.
Make sure your mobile app is user-friendly
It is essential that you exhibit a user-friendly experience when you are giving a presentation to clients or consumers using a mockup of your mobile application. Users shouldn't have any trouble understanding how to move around different parts of the program to achieve their varied objectives.


Ensure the mockup includes a full surface layer.
Add a complete surface layer to your mockup and present it. Images, typefaces, and a color scheme are all part of the visual design components that make up the surface layer. It should function and feel precisely as intended for the final consumer. Stakeholders may provide input on the design at this stage, saving time and money later on.
App Mockup Services